Welcome to the Zenith theme documentation! This documentation is designed to provide you with all the necessary information to help you get started with the Zenith theme for your Ghost-powered website. Before diving into the documentation, it is important to have a basic understanding of Ghost and its concepts. If you are new to Ghost, we recommend referring to the official Ghost documentation to familiarize yourself with the platform.
Customization and Code Modifications:
Zenith theme offers extensive customization options to personalize your website's appearance and functionality. Please exercise caution when making custom code changes, as incorrect modifications can potentially break your website's functionality or layout. It is recommended to create backups and test changes in a development environment before applying them to your live site.
Support Limitations:
Please be aware that our support for Zenith theme is primarily focused on theme-specific issues and providing guidance on theme features and settings. We do not provide support for issues arising from custom code modifications or third-party integrations. If you encounter any issues or have questions related to Zenith theme's built-in features and settings, please refer to the documentation or reach out to our support team for assistance. For custom code modifications and advanced customization requests, you can reach out to us—we also offer theme customization at an hourly rate.
By being mindful of these considerations, you can fully leverage the power and flexibility of Zenith theme while ensuring a smooth and successful customization experience.
Upon purchasing the Zenith theme, you will receive a .zip file containing the theme files. Follow the steps below to upload and activate the theme:
- Log in to your Ghost Admin dashboard and navigate to Design Settings.
- In the Design Settings page, click on the "Change theme" button located in the bottom left corner.
- Click on the "Upload theme" button in the top right corner.
- Select the Zenith theme .zip file (zenith.zip) either by clicking the "Select file" button or by dragging and dropping the file into the designated area.
- Once the theme is uploaded, click on the "Activate" button to activate the Zenith theme.
To update the page routes for custom pages like signin, signup, account, and subscribe, follow these additional steps:
- Open the Zenith theme .zip file (zenith.zip) and extract the file named "routes.yaml".
- In your Ghost Admin dashboard, navigate to Labs Settings.
- Click on the "Upload routes YAML" button and select the extracted "routes.yaml" file.
That's it! The Zenith theme is now successfully installed and ready to be customized according to your preferences. Enjoy exploring the theme's features and unleash the full potential of your Ghost-powered website.
To edit the theme files in the Zenith theme, follow these steps:
- Start by opening the Zenith .zip file and extracting all the files within.
- Choose the specific file you want to modify and open it using a code editor of your choice, such as Sublime Text, Visual Studio Code, Atom, or any other preferred editor.
- Make the necessary changes to the file according to your requirements, and remember to save the updated file.
- Once you have finished editing and saving the file, re-zip all the modified files to create a new .zip archive.
- Finally, upload the newly created .zip file to your Ghost Admin by following the instructions provided in the "Upload" section.
Please note that when editing theme files, it's important to have a good understanding of HTML, CSS, and Ghost theming concepts. Additionally, always make backups of the original theme files before making any changes, so you can revert back if needed.
The primary navigation is used for links that appear in the navigation bar or menu of your website. To add a link to the primary navigation, follow these steps:
- Go to the Ghost Admin Panel and navigate to the Navigation Settings.
- In the Primary navigation section, enter the name of the link in the Label field, and specify its URL in the corresponding field on the right. You can add or remove more links, and rearrange them by dragging them to change their position.
The Zenith theme also supports second-level or inner links within the primary navigation. To create these sub-links, follow these guidelines:
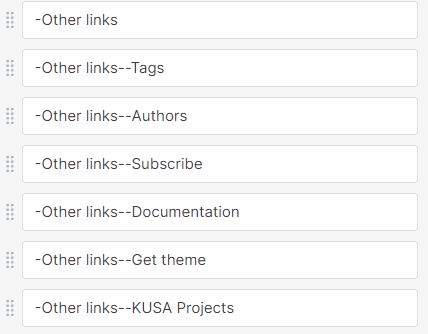
- Start by adding a Label text that will serve as a grouping for certain links. For example, if you want the label to be named "About," enter the text: "-About".
- Next, add the links that will be grouped under that label. Use the following format: "-labelname--linkname". For instance, if you want to add a link named "Home" to the "About" group, you would write it as "-About--Home".
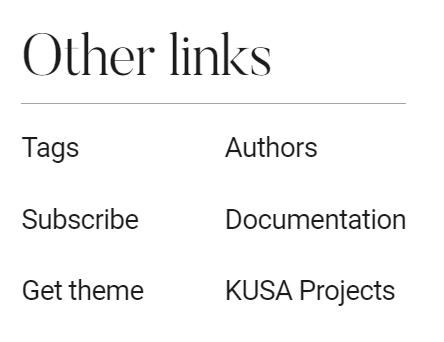
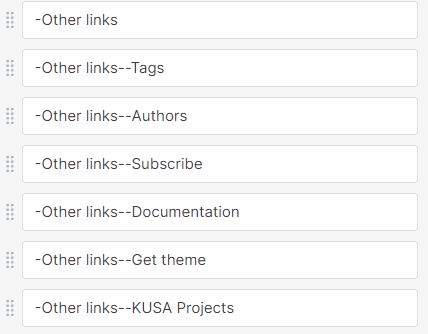
In the example images below, you can see how the links are grouped using labels. In this case, the label for the links group is named "Other links" (-Other links), and it contains sub-links such as Tags (-Other links--Tags), Authors (-Other links--Authors), and Subscribe (-Other links--Subscribe). This allows you to organize your navigation menu and create hierarchical links within the primary navigation.


The secondary navigation is used for links that appear in the footer of your website. To add a link to the secondary navigation, follow these steps:
- Go to the Ghost Admin Panel and navigate to the Navigation Settings.
- In the Secondary navigation section, enter the name of the link in the Label field, and specify its URL in the corresponding field on the right. You can add or remove more links, and rearrange them by dragging them to change their position.
The Zenith theme also supports second-level or inner links within the secondary navigation. To create these sub-links, follow these guidelines:
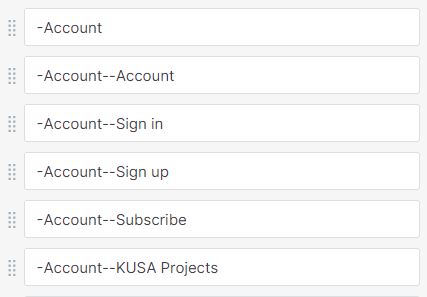
- Start by adding a Label text that will serve as a grouping for certain links. For example, if you want the label to be named "About," enter the text: "-About".
- Next, add the links that will be grouped under that label. Use the following format: "-labelname--linkname". For instance, if you want to add a link named "Home" to the "About" group, you would write it as "-About--Home".
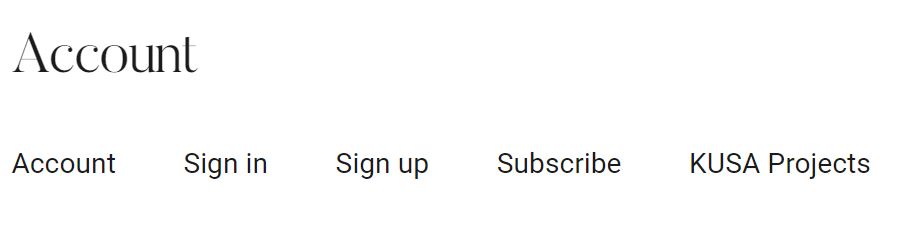
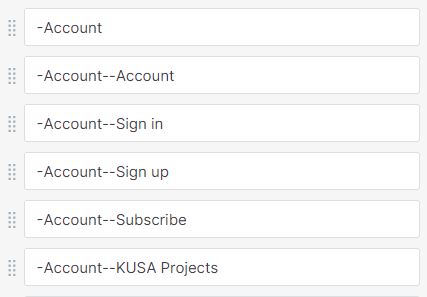
In the example images below, you can see how the links are grouped using labels. In this case, the label for the links group is named "Account" (-Account), and it contains sub-links such as Sign in (-Account--Sign in), Sign up (-Account--Sign up), and Subscribe (-Account--Subscribe). This allows you to organize your navigation menu and create hierarchical links within the secondary navigation.


The Zenith theme includes a custom-made page for displaying all of the authors on your website. To add this page, follow these steps:
- From your Ghost admin dashboard, navigate to the Pages section (located in the left tab).
- Click on the "New page" button in the top right corner.
- In the page editor, enter a title for your page. This will be displayed as the heading on the Authors page.
- Click on the page settings icon (located in the top right corner) and provide a description in the Excerpt field. This description will appear below the heading on the page.
- IMPORTANT: In the page settings, make sure to set the Page URL field to "authors". It is essential to use this specific URL name for the feature to work correctly. If you choose a different URL, this functionality may not function as intended.
- Refer to the image below for an example of how the Authors page should be set up.
- Once you have finished configuring the page settings and adding content, click on the "Publish" button located in the top right corner. This will make the Authors page accessible to your website visitors.

The Zenith theme includes a custom-made page for displaying the membership tiers (yearly and monthly) and FAQ's on your website. To add this page, follow these steps:
- From your Ghost admin dashboard, navigate to the Pages section (located in the left tab).
- Click on the "New page" button in the top right corner.
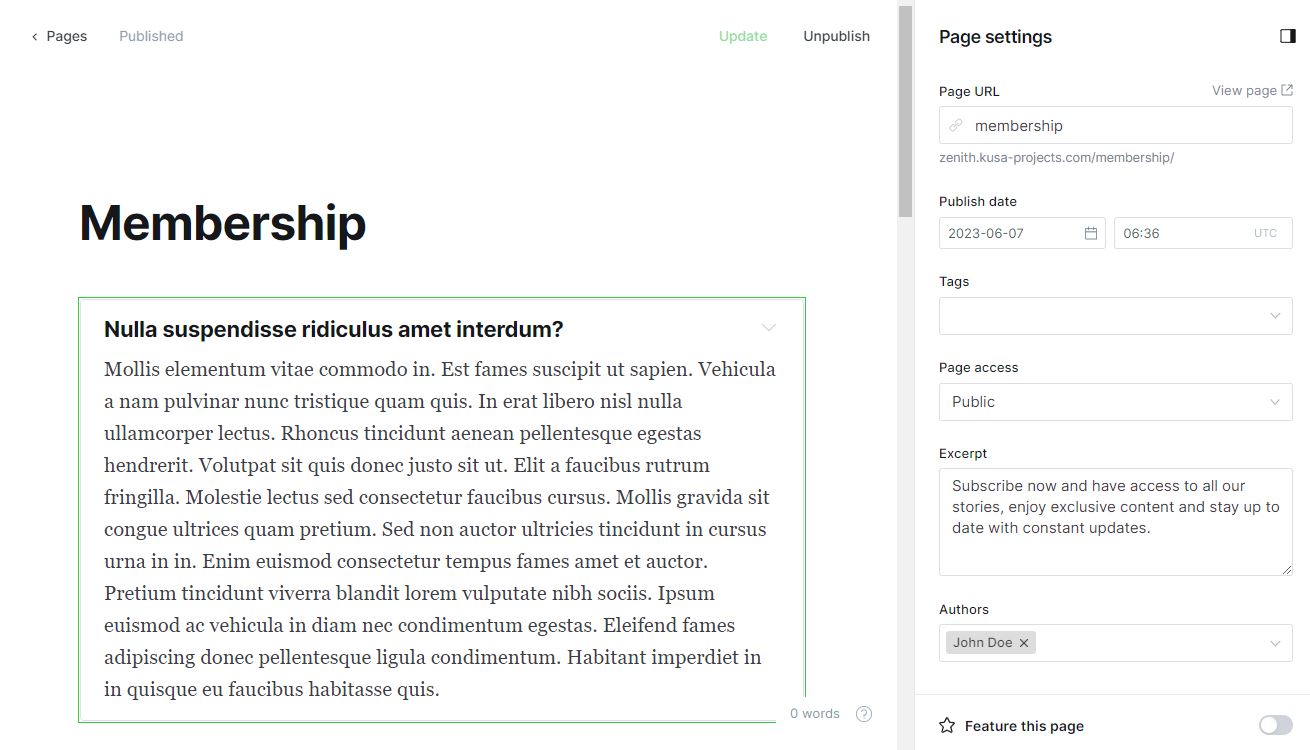
- In the page editor, enter a title for your page. This will be displayed as the heading on the Membership page.
- In the page editor you can add as many Toggle elements as you want. This will display the FAQ section. Please note that any other elements are not styled or supported on this page.
- Click on the page settings icon (located in the top right corner) and provide a description in the Excerpt field. This description will appear below the heading on the page.
- IMPORTANT: In the page settings, make sure to set the Page URL field to "membership". It is essential to use this specific URL name for the feature to work correctly. If you choose a different URL, this functionality may not function as intended.
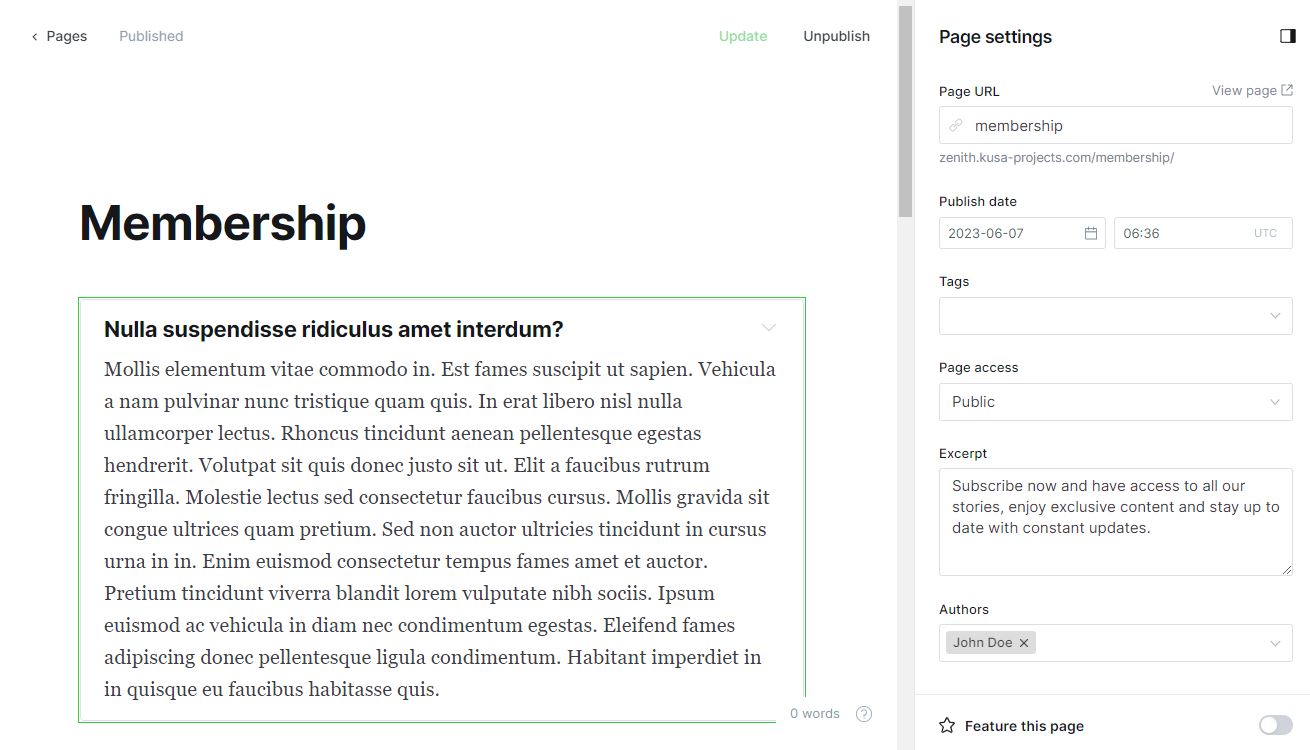
- Refer to the image below for an example of how the Membership page should be set up.
- Once you have finished configuring the page settings and adding content, click on the "Publish" button located in the top right corner. This will make the Membership page accessible to your website visitors.

The Zenith theme offers three distinct color schemes for your website: Light, Dark, and Elegant. To customize the color scheme, simply follow these steps:
- Access the Design settings page in your Ghost admin dashboard.
- Open the Site-wide dropdown under the Site design section.
- Select the desired color scheme on the Color scheme dropdown.
- Click the Save button located in the top-right corner to apply the changes.
To add your LinkedIn URL and display it as a social media icon in the footer section of your website, you can make the following changes:
- Access the Design settings page in your Ghost admin dashboard.
- Open the Site-wide dropdown under the Site design section.
- Enter your LinkedIn profile URL in the designated field.
- Click the Save button located in the top-right corner to apply the changes.
To add your Instagram URL and display it as a social media icon in the footer section of your website, you can make the following changes:
- Access the Design settings page in your Ghost admin dashboard.
- Open the Site-wide dropdown under the Site design section.
- Enter your Instagram profile URL in the designated field.
- Click the Save button located in the top-right corner to apply the changes.
The Zenith theme is designed to be fully responsive, ensuring that your website's content adapts and scales appropriately based on the width of the display. Additionally, we have incorporated a scale factor for displays larger than 1920px to optimize the viewing experience on larger screens. To customize this setting, follow the steps below:
- Access the Design settings page in your Ghost admin dashboard.
- Open the Site-wide dropdown under the Site design section.
- Adjust the scale factor value according to your preference or requirements for the Content scale on extra large devices setting.
- Click the Save button located in the top-right corner to apply the changes.
To enable the custom search function in the Zenith theme, you need to provide the Content API key (if this setting is blank then the default Ghost Search will be applied). Follow these steps to configure the custom search functionality:
- Log in to your Ghost admin dashboard.
- Navigate to the Integrations settings page.
- Locate the section for the Content API key.
- If you haven't generated an API key yet, click on the "Add custom integration" button to create a new integration.
- Give your integration a name and generate the Content API key.
- Click on the integration that you have just created and Copy the Content API key.
- Navigate to Design settings page in your Ghost admin dashboard.
- Open the Site-wide dropdown under the Site design section.
- Enter your Content API key in the Content api key for custom search setting.
- Click the Save button located in the top-right corner to apply the changes.
The Zenith theme offers a visually appealing featured stories section with slider functionality. You can easily showcase your selected blog posts by marking them as "Featured". Here's how to utilize this section:
- Open the desired blog post you want to feature.
- Click on the Post Settings icon (top right corner).
- Look for the "Feature this post" checkbox and make sure to check it.
- Repeat the process for up to 6 blog posts to populate the featured stories section.
- The slider allows visitors to navigate through the featured posts by dragging it or using navigation buttons.
By highlighting specific blog posts as featured, you can draw attention to your most important or captivating content. Take advantage of this dynamic section to engage your audience and showcase your best work.
The Zenith theme supports translation, allowing you to translate all static text on your website into different languages. By default, the theme is in English, but you can add your own translations. To do so, follow these steps:
- Download and unzip/extract the theme files.
- Locate the "locales" folder and open it.
- Inside the "locales" folder, you'll find a file named "en.json". Duplicate this file and rename the duplicate to the language you want to translate to. Ensure that you name it using a valid language code. For example, "es.json" for Spanish and "pl.json" for Polish.
- Open the translated file using a text editor.
- The file will have a structure like this:
{
"Back": "Back",
"Newer Posts": "Newer Posts",
"Older Posts": "Older Posts"
}
To change the translation, modify the text on the right-hand side while keeping the left-hand side unchanged. For example, to translate into Spanish (es.json):
{
"Back": "Volver",
"Newer Posts": "Artículos Siguientes",
"Older Posts": "Artículos Anteriores"
} - Translate all the text strings accordingly and save the file.
- Re-zip all the theme files and upload the updated theme to your Ghost admin panel. Publish the theme.
- Navigate to General Settings in the admin panel and locate the "Publication language" section. Change the locale name to the language you've translated the theme into. For example, "en" for English, "es" for Spanish, etc.
- Click on the Save button at the top right corner to apply the changes.
To modify the static text in the Zenith theme, follow these steps:
- Download and unzip/extract the theme files.
- Locate the "locales" folder and open it.
- Inside the "locales" folder, you'll find a file named "en.json". Open this file in a text editor.
- The file will have a structure like this:
{
"Back": "Back",
"Newer Posts": "Newer Posts",
"Older Posts": "Older Posts"
}
To change the text, edit the right side of each key-value pair while keeping the left side unchanged. For example:
{
"Back": "Previous",
"Newer Posts": "New Stories",
"Older Posts": "Old Stories"
} - Modify all the desired text strings and save the file.
- Re-zip all the theme files and upload the updated theme back to your Ghost admin panel. Publish the theme.
By following these steps, you can customize the static text in the Zenith theme to better suit your preferences and provide a personalized experience for your website visitors.
To change the fonts in the Zenith theme, follow these steps:
- Download and unzip/extract the theme files.
- Locate the "assets" folder and open it. Inside the "assets" folder, find the "css" folder and open it.
- Look for the "global.css" file and open it in a text editor.
- In the "global.css" file, locate the following section of code:
:root {
--success-color: green;
--error-color: #F44336;
--ease-transition: 0.3s cubic-bezier(0.215, 0.61, 0.355, 1);
--font1: 'Butler', sans-serif;
--font2: 'Montserrat', sans-serif;
--font3: 'Roboto', sans-serif;
--scale: 1;
}
To change the fonts, you need to edit the --font1, --font2, and --font3 variables. - Once you have made the desired changes to the font variables, save the "global.css" file.
- Rezip all the modified theme files and upload the updated zip file to your Ghost admin panel.
- Publish the updated theme to apply the font changes.
Please note that when changing fonts, ensure that you have the necessary font files and have properly linked them in the CSS file. Also, be cautious while modifying the theme files and ensure you have a backup in case any issues arise during the process. If you are unsure about making code modifications, it's best to seek assistance from a professional or developer who can help you with the desired changes while ensuring the integrity and stability of your website.
To change the number of posts displayed per pagination page in the Zenith theme, follow these steps:
- Download and unzip/extract the theme files.
- Locate the "package.json" file and open it in a text editor.
- In the "package.json" file, locate the following section of code:
"posts_per_page": 6
Change the number 6 to your desired value. For example, if you want to display 9 posts per page change it to 9:
"posts_per_page": 9
- Once you have made the desired changes, save the "package.json" file.
- Rezip all the modified theme files and upload the updated zip file to your Ghost admin panel.
- Publish the updated theme to apply the changes to the number of posts per pagination page.
Please be cautious while modifying the theme files and ensure you have a backup in case any issues arise during the process. If you are unsure about making code modifications, it's best to seek assistance from a professional or developer who can help you with the desired changes while ensuring the integrity and stability of your website.